WooCommerce has long been the default solution for selling products on WordPress sites. Now don’t get me wrong, its place on the Mount Rushmore 🗿 of ecommerce plugins is well deserved. However, that doesn’t always make it the best choice for every single product-selling scenario.
Depending on what you’re selling and how you want to sell it, WooCommerce might actually be overkill. It can add unnecessary complexity to your site, slow down page loading times, and require costly add-ons for features that come standard with other solutions.
Fortunately, WordPress offers several fantastic alternatives. One of my personal favorites is a plugin called WP Full Pay. What I love about it is its adaptability – it can be extremely lightweight and simple if you want it to be, but it’s also highly customizable if you need a more complex solution.
I’ll show you how to get started with it in just a moment, but first I want to briefly compare WP Full Pay to WooCommerce so that you can decide whether it’s the right choice for you.
WP Full Pay vs WooCommerce: At a glance 👀
| WP Full Pay | WooCommerce | |
|---|---|---|
| Pricing | ||
| Payment Methods | ||
| Setup Difficulty | ||
| Page Speed Impact | ||
| Best For | ||
The WP Full Pay plugin is being maintained by the same team that’s behind Themeisle.
How to use WP Full Pay to sell products on your WordPress site 💰
If you’ve looked at the chart above and decided WP Full Pay might be a good fit for your product-selling needs, then it’s time to set it up. The process itself isn’t difficult, but it does take a bit of time to get everything in place. Roughly speaking, it looks something like this:
- Install and activate the plugin
- Connect to Stripe (and set up Stripe business account if you don’t already have one)
- Add your first product to Stripe account
- Optionally: set tax rates and other details
- Create a payment form. Import product from Stripe into WP Full Pay.
- Insert the form into a page or post
- Test and adjust or test and go live
Of all the steps, probably the most time-consuming one (if you haven’t done it already) is signing up for a Stripe business account. Be prepared to set aside a few minutes for that and have all the information about your business handy. Other than that, the rest should flow like water – especially since I’m going to be walking you through it.
1. Install and activate WP Full Pay
The very first thing you’ll need to do is install and activate the plugin.
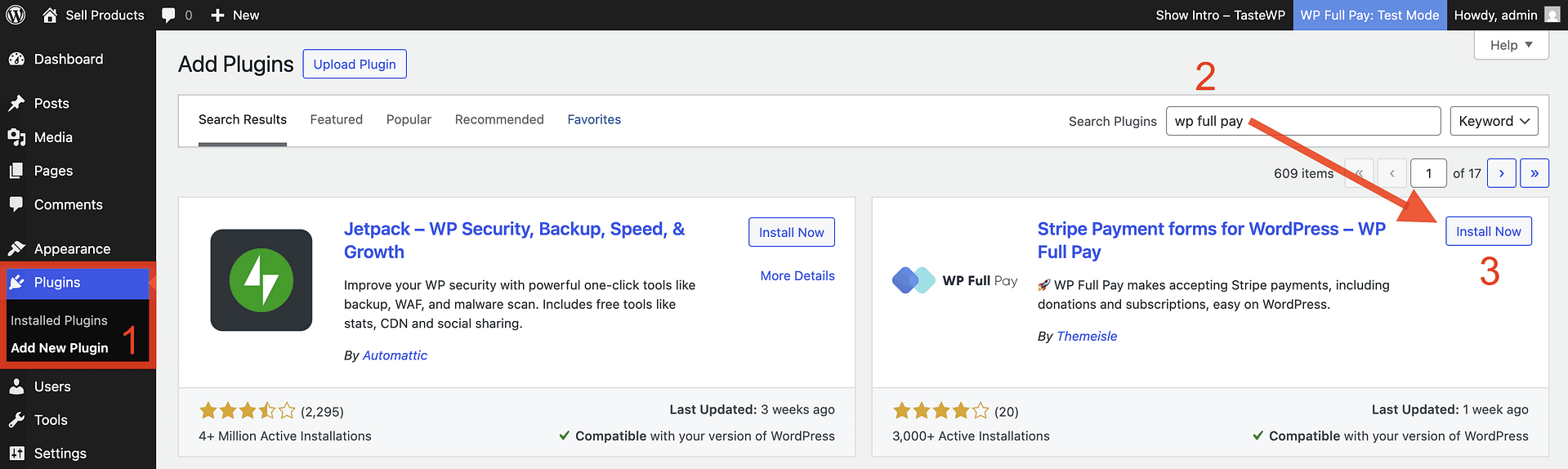
- From your wp-admin dashboard, go to Plugins → Add New Plugin.
- Then in the Search Plugins window, type in WP Full Pay.
- When you see it populate, tap on Install Now, followed by Activate.

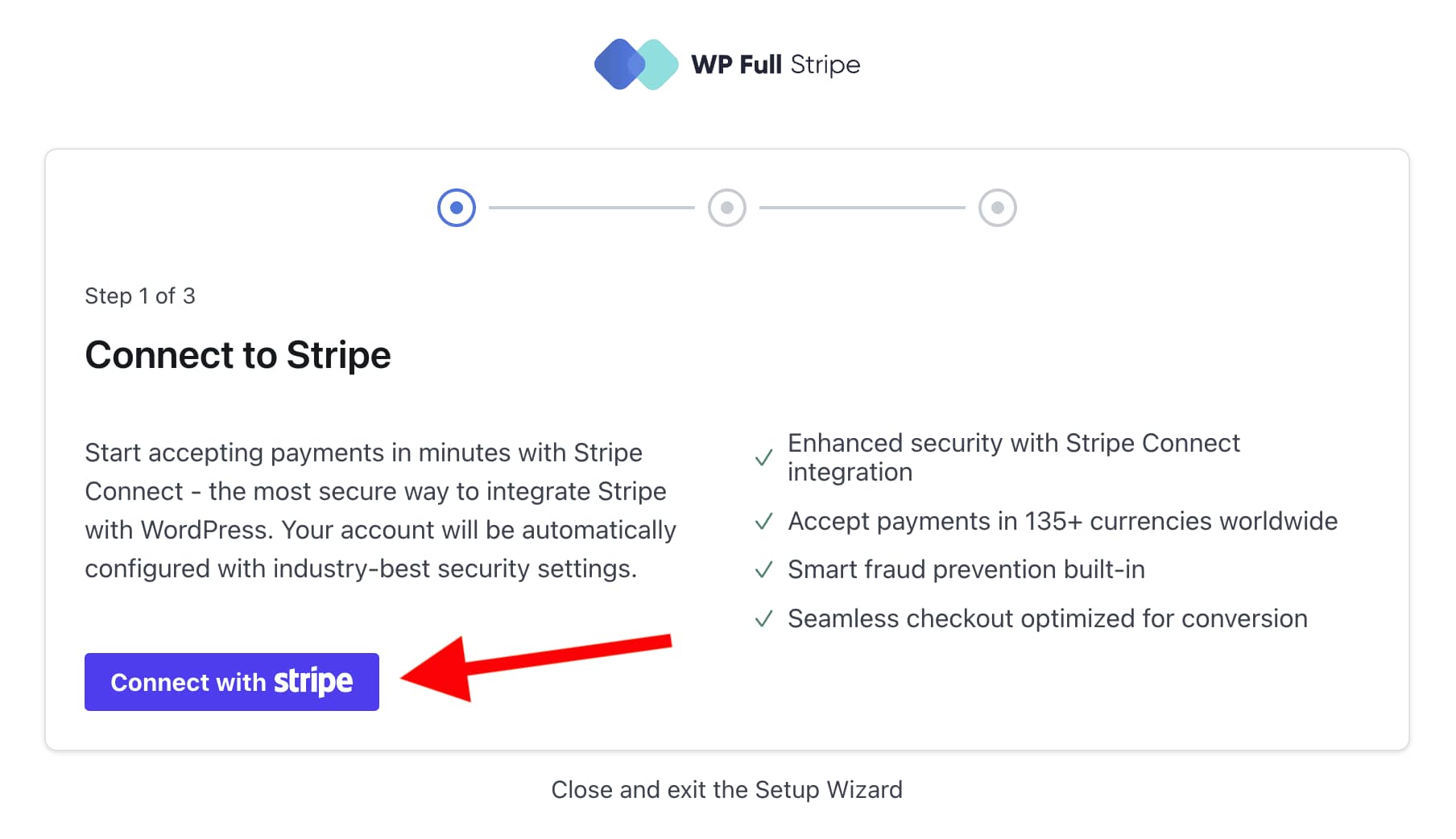
Nothing too complicated here. After you activate the plugin, you’ll be redirected to a setup wizard that will prompt you to…
2. Connect to Stripe
This step could either take less than a minute or potentially five to ten minutes.

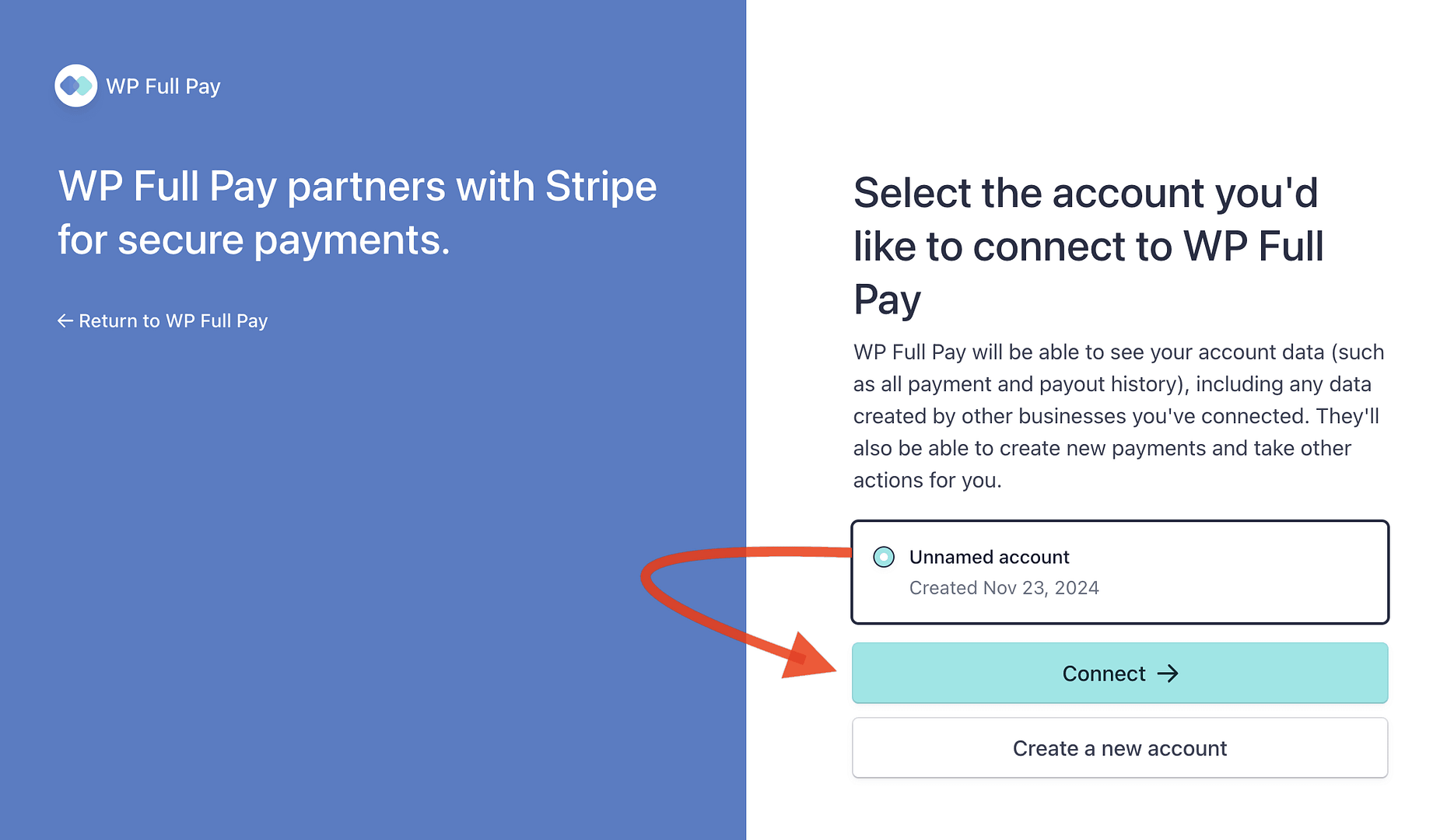
If you already have a Stripe business account set up, then you will get through it faster than you can count to 20:

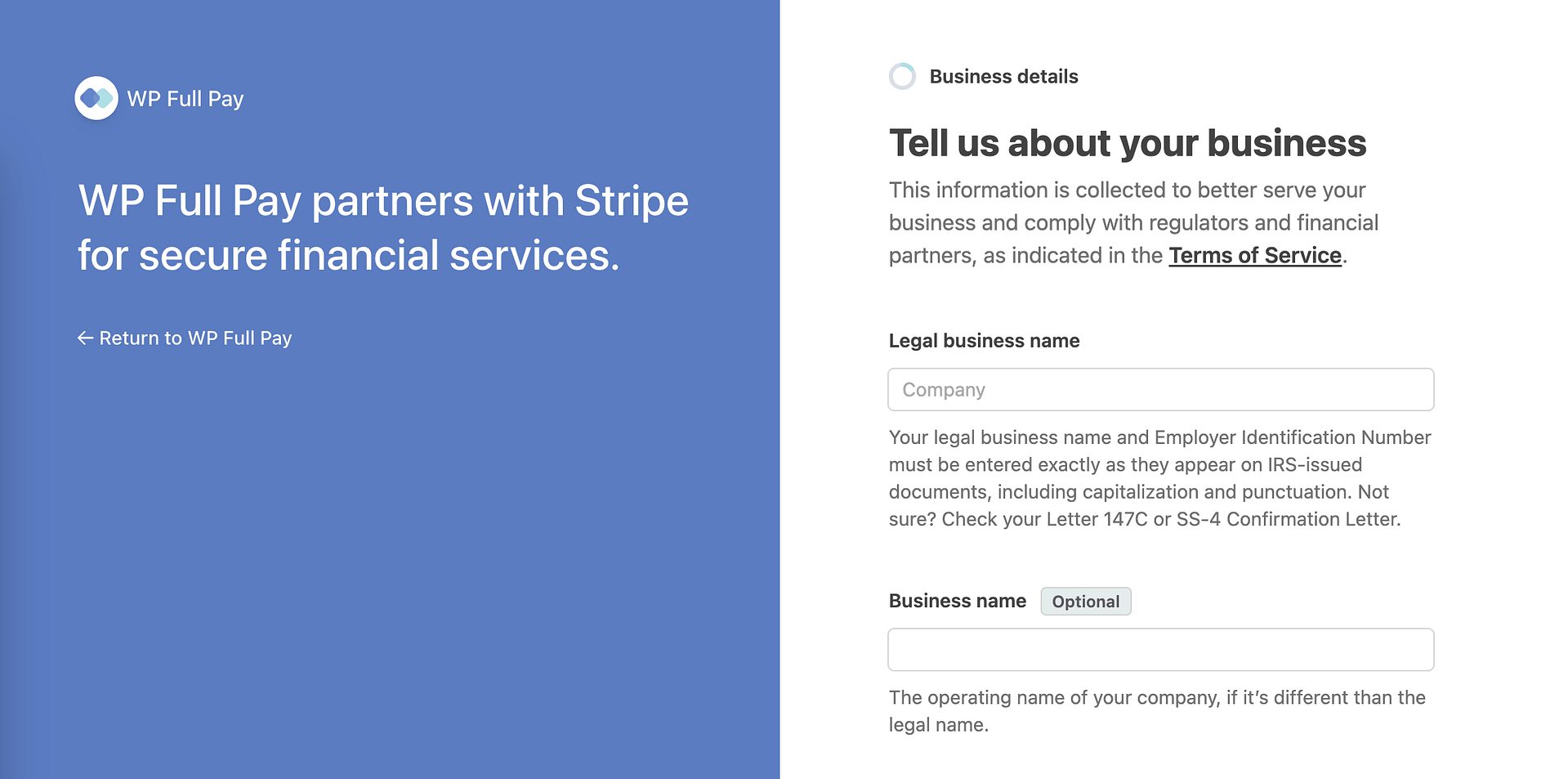
On the other hand, if you don’t have one yet, you’ll need to fill out this extensive questionnaire about your business:

As I mentioned a moment ago, this can potentially be the most time-consuming step of the entire process. But as long as you have all of your business information ready, then it shouldn’t take excessively long.
3. Add first product to Stripe account
Once you’re connected to your existing (or new) Stripe account, you can add your first product.
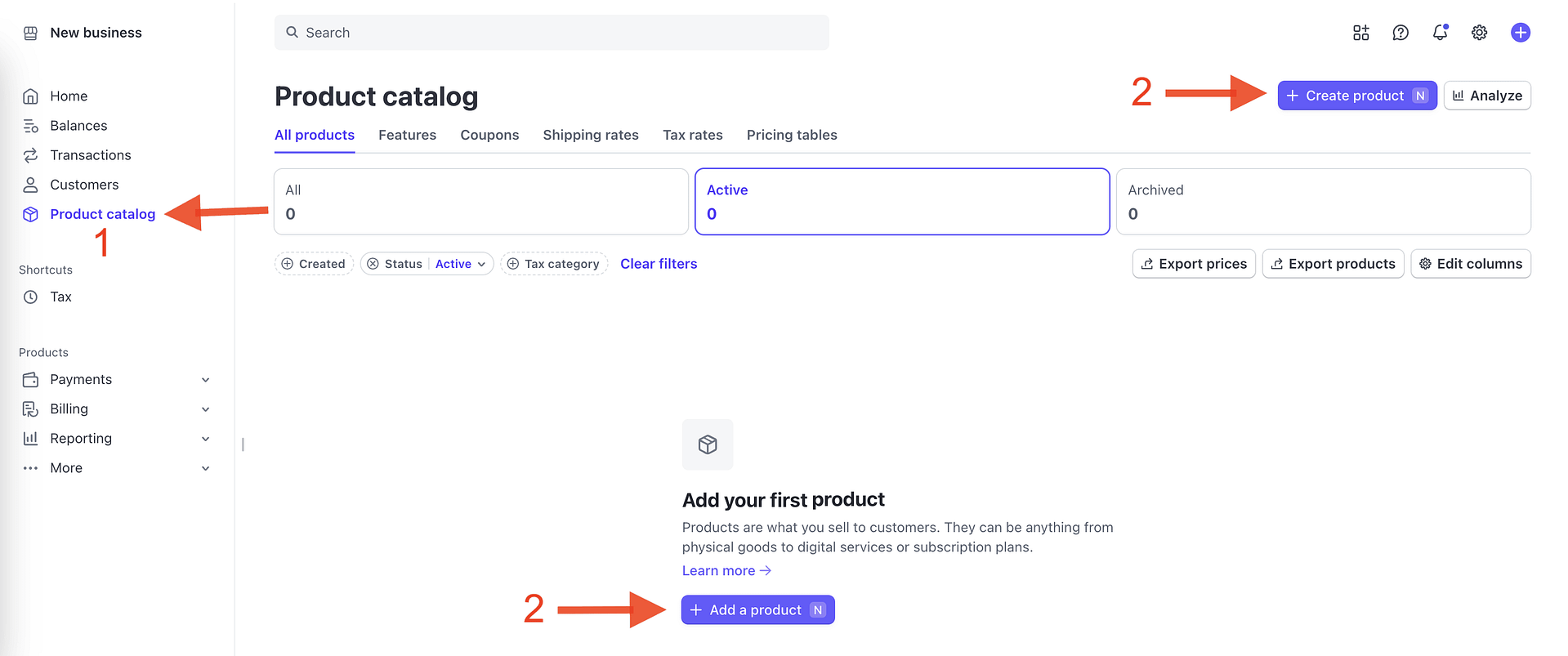
Using the lefthand side menu, go to Product catalog.
Then click on either Add a product in the bottom center of your screen or Create product on the top right.

Both buttons lead you to the same place so you can eenie-meenie-miney your way to either one.
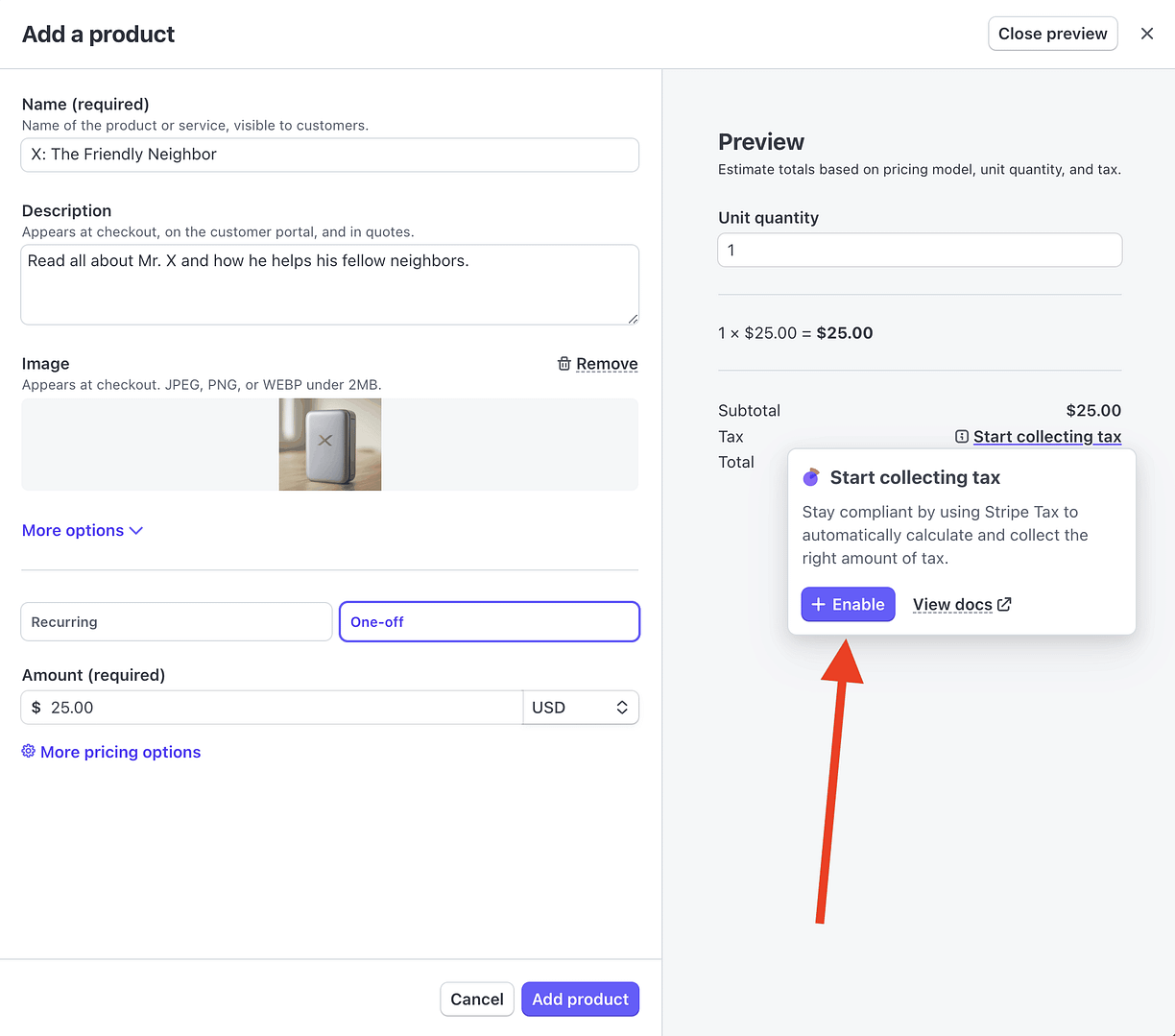
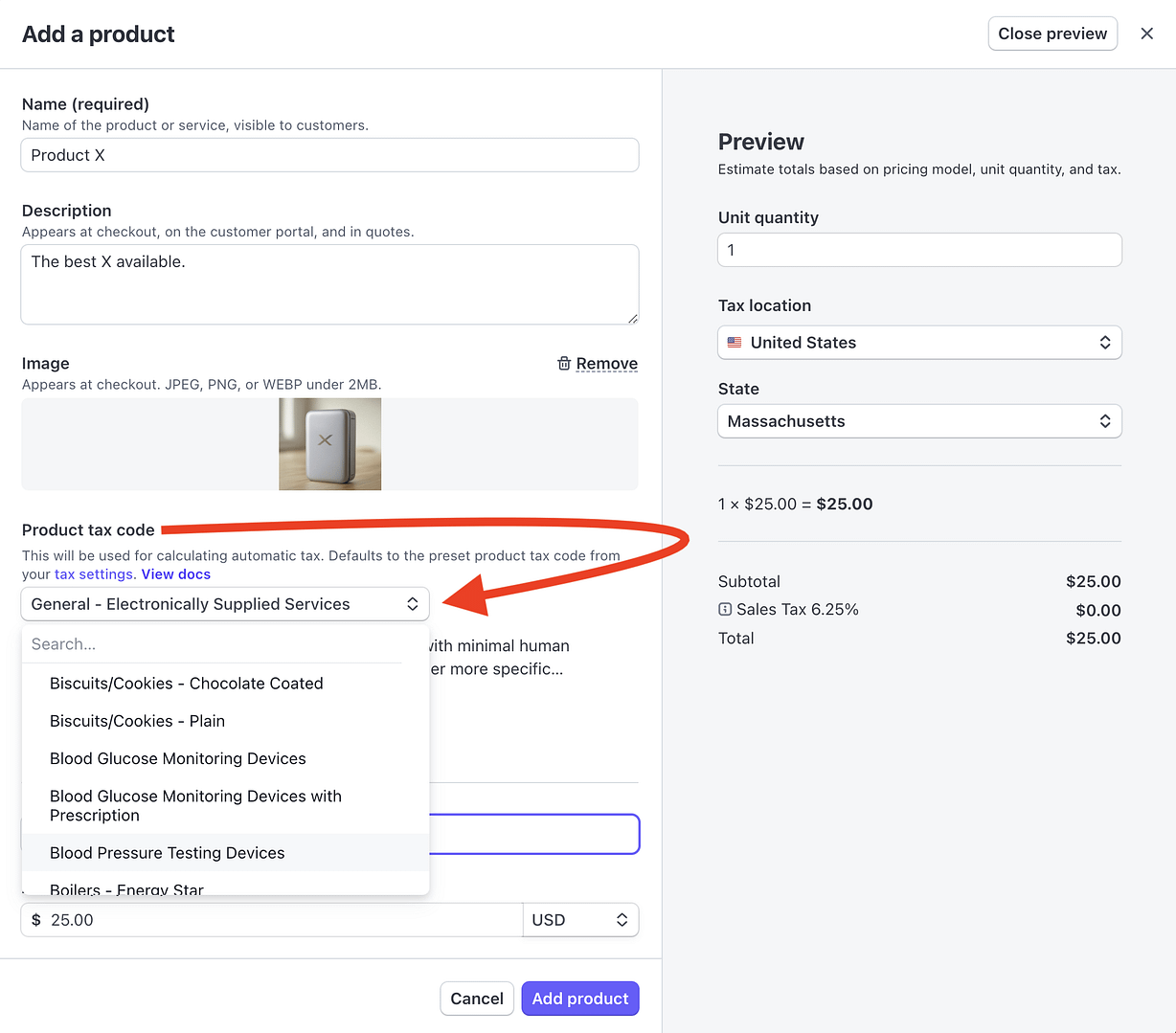
The Add a product window will then slide out and you can add your first product. The form itself is straightforward. It contains:
- Name of product
- Description
- Product image
- Toggle between recurring (i.e., subscription) and one-off
- Price
There are also two drop down menus:
More options lets you add statement descriptors for recurring payments, which is what your customers will see on their financial statements. It also lets you add unit labels that appear on receipts, invoices, at checkout, and on the customer portal. You can think of these as the format you’re going to sell your product in. For example tickets, seats, tiers, etc.
More pricing options lets you set your pricing model between:
- Flat rate: Offer a fixed price for a single unit or package.
- Package pricing: Price by package, bundle, or group of units.
- Customer chooses price: You or your customer defines the price at the point of sale.
In addition, you can add internal pricing descriptions and lookup keys, which make it easier to stay organized if you plan on selling lots of different kinds of products.
💡 These two features are particularly useful if you have a large store, but you’re still adamant about avoiding WooCommerce to sell your products.

Finally, there’s an option to enable tax collection…
4. Set tax rates
This section of the tutorial is tricky because the way you handle taxes is going to be extremely situational. There will be several variables at play, including your location and the type(s) of product(s) you’ll be selling.
With that said, let’s review two things you need to pay attention to when going through this:
- Product tax code
- Include tax in prices
Product tax code preset
The tax settings area of Stripe can feel somewhat overwhelming and if you were to really get heavy into all the customizations, then you could spend a while here.
Luckily, most of the default settings are already set up in a way that will suffice the vast majority of use cases. Nonetheless, there are still a few things you need to decide on.
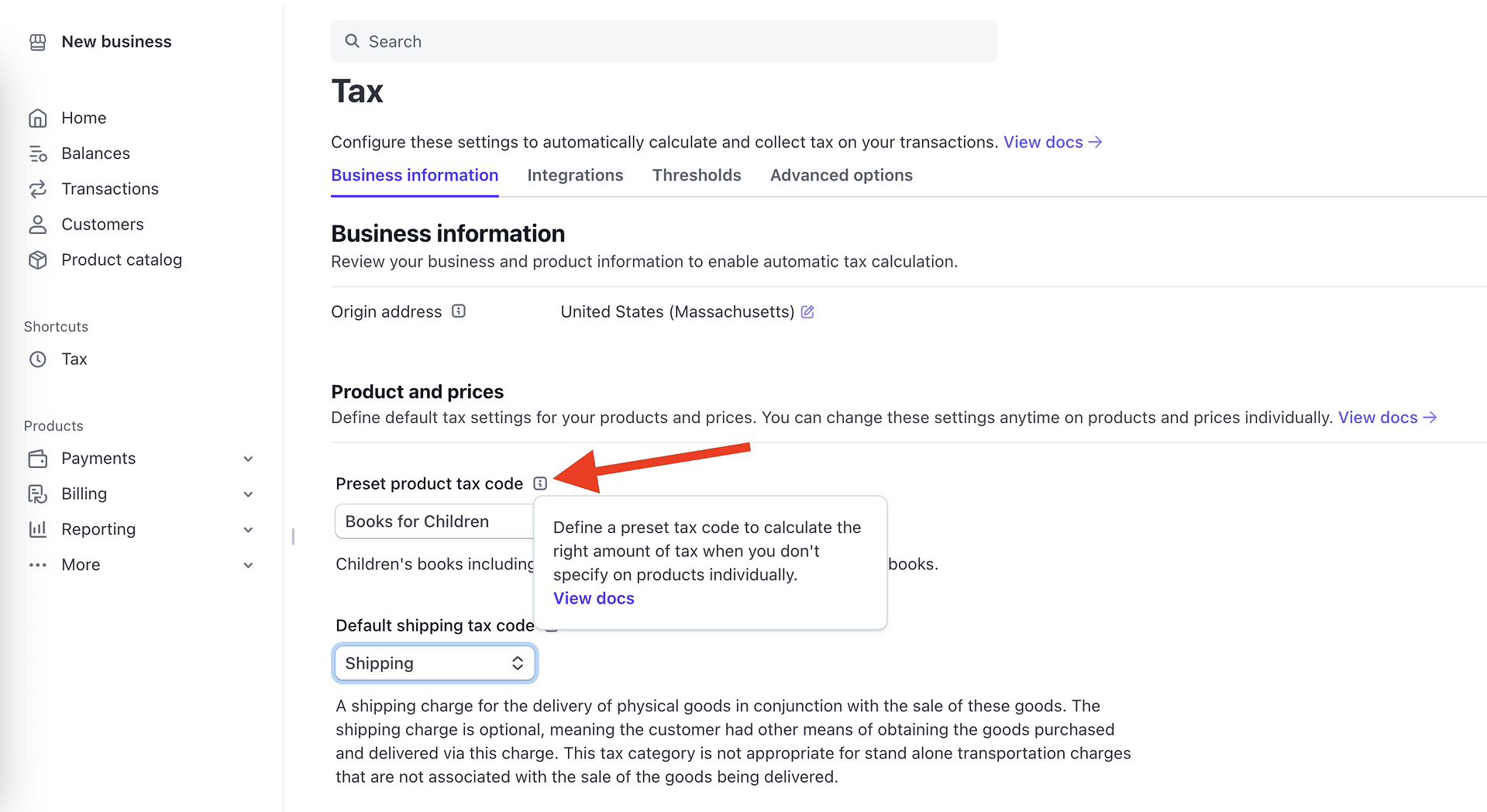
One of them is the preset product tax code:

The purpose of the preset product tax code is for Stripe to have a default tax rate to charge on your product(s). Whatever you select here will then be reflected on the add a product form:

It’s useful if you exclusively sell one type of product or predominantly sell one type of product.
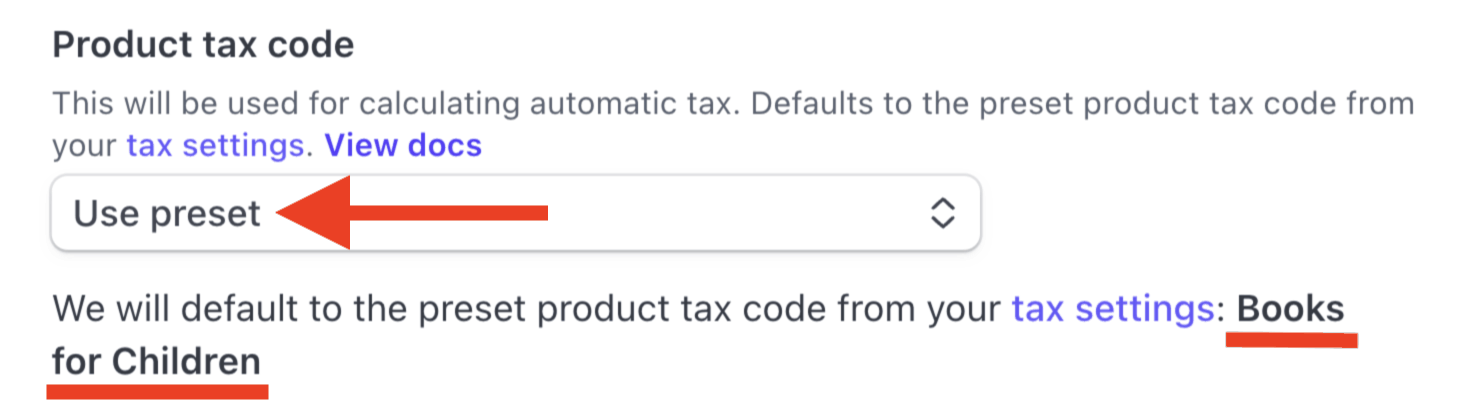
And if you ever need to override it, you can simply click on the drop down menu and choose another type of tax code on a per-product basis:

Tax in prices
Another important decision you need to make with regards to the tax settings is how to handle the display of your taxes. Stripe gives you three options:
- Automatic: Stripe will automatically include or exclude tax based on the currency of the purchase. For USD and CAD, tax will be excluded from the price, so it will be added on top of the price shown to the customer. For all other currencies, tax will be included in the price.
- Yes: Tax will be included in the purchase price – the price shown to the customer will include the tax amount.
- No: Tax will not be included in the purchase price – tax will be added on top of the price shown to the customer.
There’s no additional insight needed here. Your decision will be largely based on the pricing display culture of where you do business.
5. Create payment form
After adding your product(s) to Stripe, the next step is to go back to your WordPress site and create a payment form inside of WP Full Pay. This form will act as the go-between for your site and Stripe.
Using the lefthand side menu, click on Full Pay → Payment Forms.
This will bring you to the Add new form screen, where you can name your form, give it a description, choose the form type, and pick the layout:

Most of this is self-explanatory, but I do want to highlight the form layout section. Although there are only two choices there, you should think carefully about which one to use.
The Checkout style works well in limited space or when embedding payment options within pricing tables. Stripe hosts these forms. The plugin directs customers to Stripe for payment processing and ensures they return to the original page once payment is complete.
The Inline style works best when your page has sufficient space to show all payment fields at once. They’re ideal for situations with ample screen real estate, allowing customers to complete payments without leaving the page and offering a more streamlined checkout experience.
For a more comprehensive explanation of the differences between Checkout and Inline form layouts, check out this knowledge base article.
After you’ve made your selections, click on the CREATE & EDIT FORM button at the bottom of the page.
Import product from Stripe into WP Full Pay
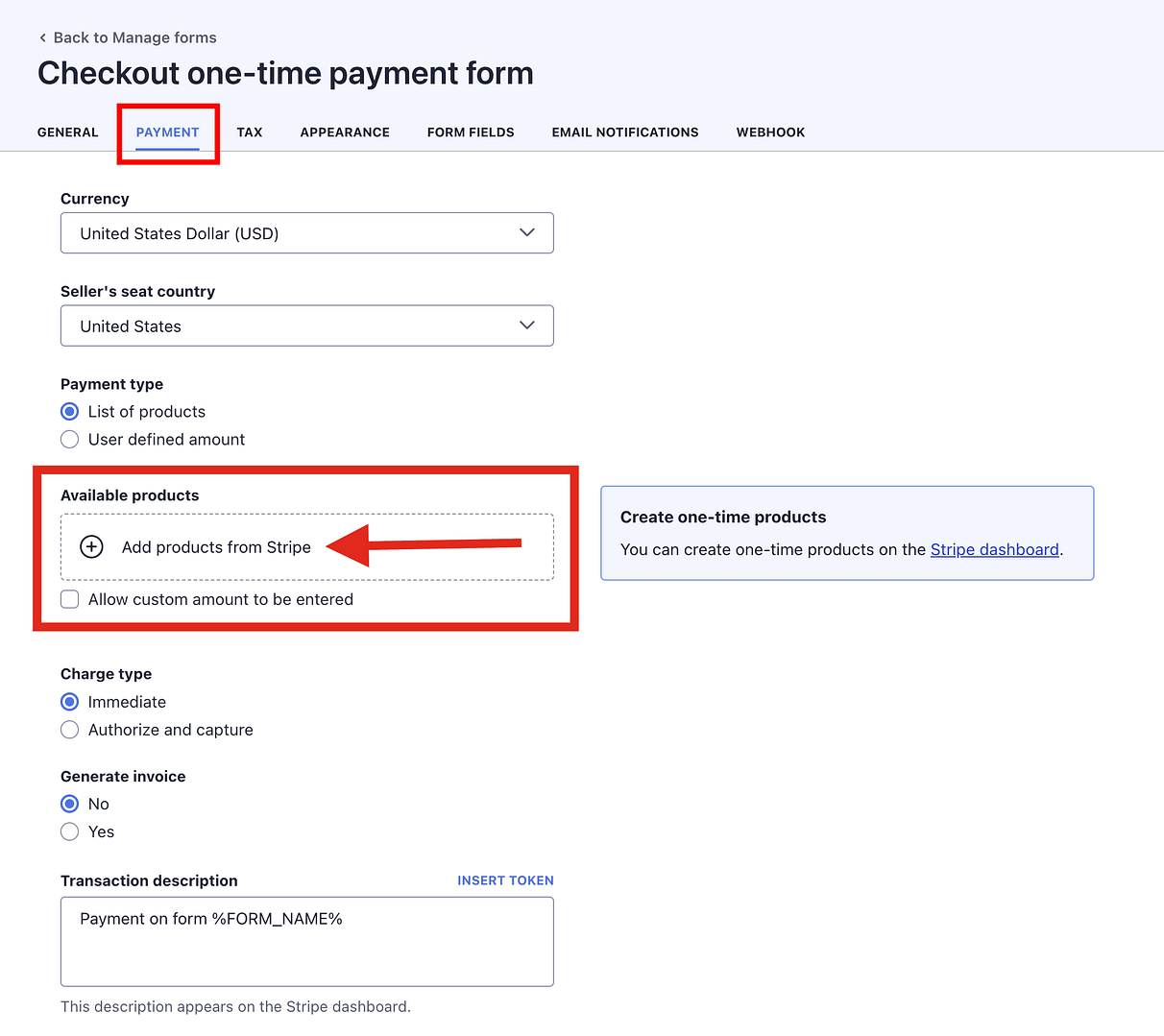
Once you’re inside the form customization screen, click on PAYMENT. Then tap Add products from Stripe to import your product(s) from Stripe into WordPress:

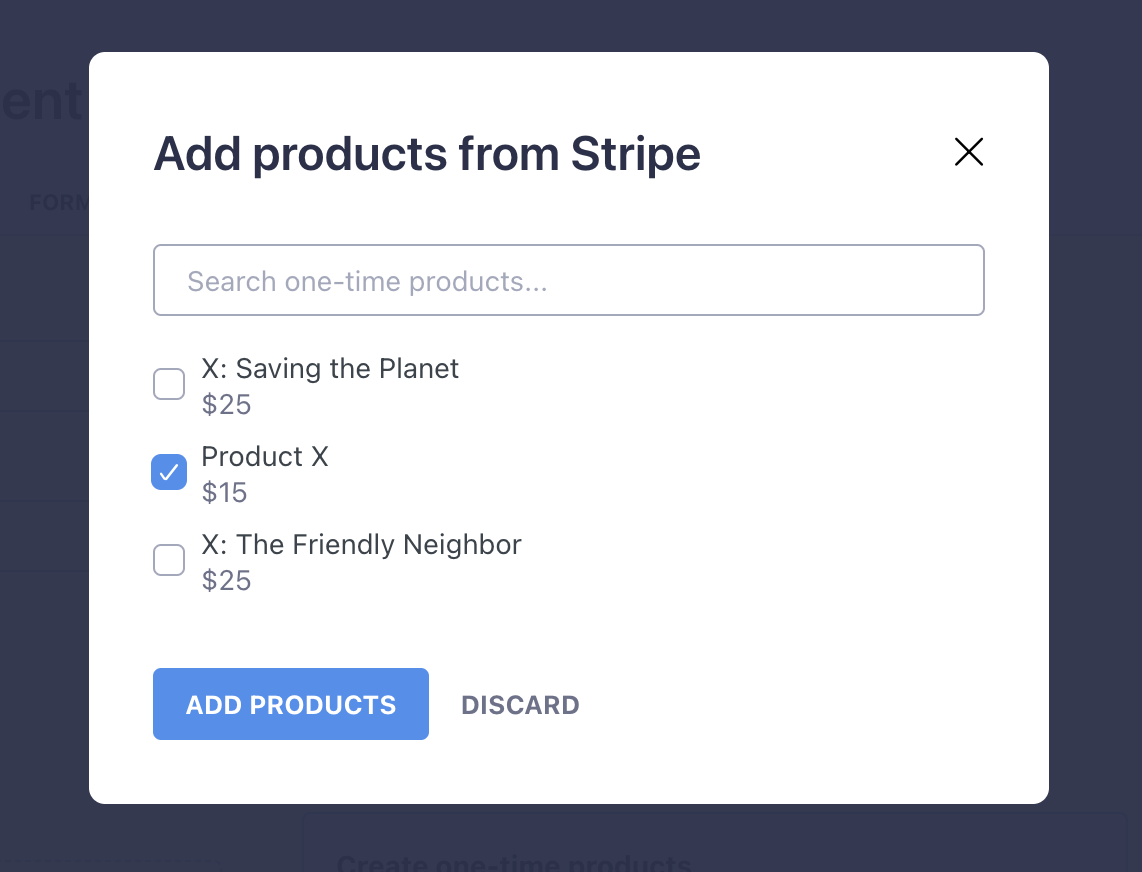
This will bring up a popup window that pulls your product data directly from Stripe:

Select the products you want and click ADD PRODUCTS.
The way you approach this will largely be dependent on the types of products you’re going to be selling.
For example, if you’ll be selling t-shirts, then most likely you’ll include different sizes on one payment form, with a separate payment form for each t-shirt style.
On the other hand, if you’ll be selling different kinds of toys, then you’ll probably only import one product at a time so that each toy has its own payment form.
Do what works best for your situation.
Customize payment form
Beyond importing your products from Stripe, you’ll also be able to customize various aspects of your form using the other tabs.
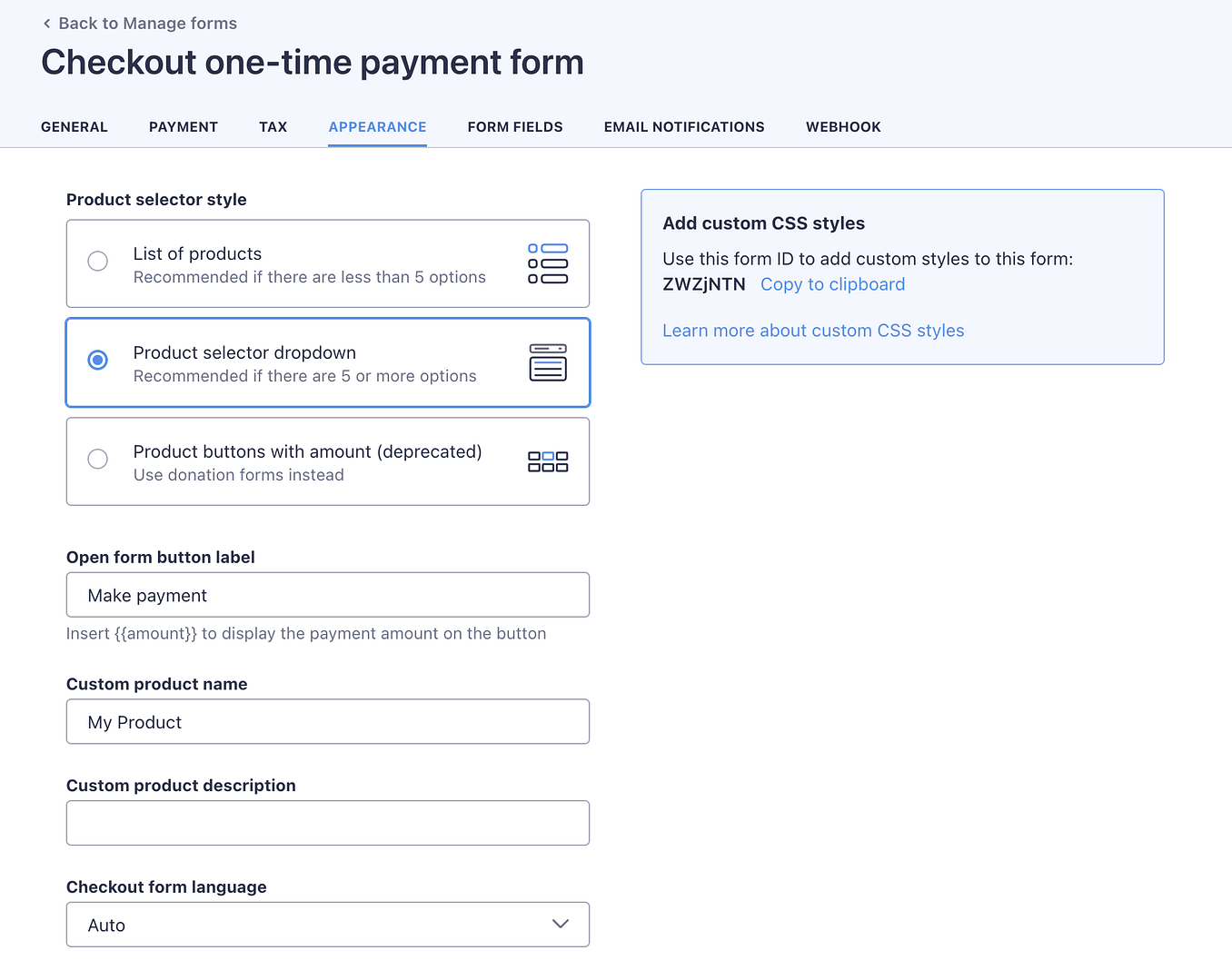
For example, the APPEARANCE tab will let you choose the product selector style. It will also let you customize the text of the payment button, including being able to display the payment amount.

Note the Add custom CSS styles box as well. This is important for adjusting the color scheme of your payment form. While technically optional, if your website uses a dark background or you want the form to match your brand’s color scheme then it’s a must read.
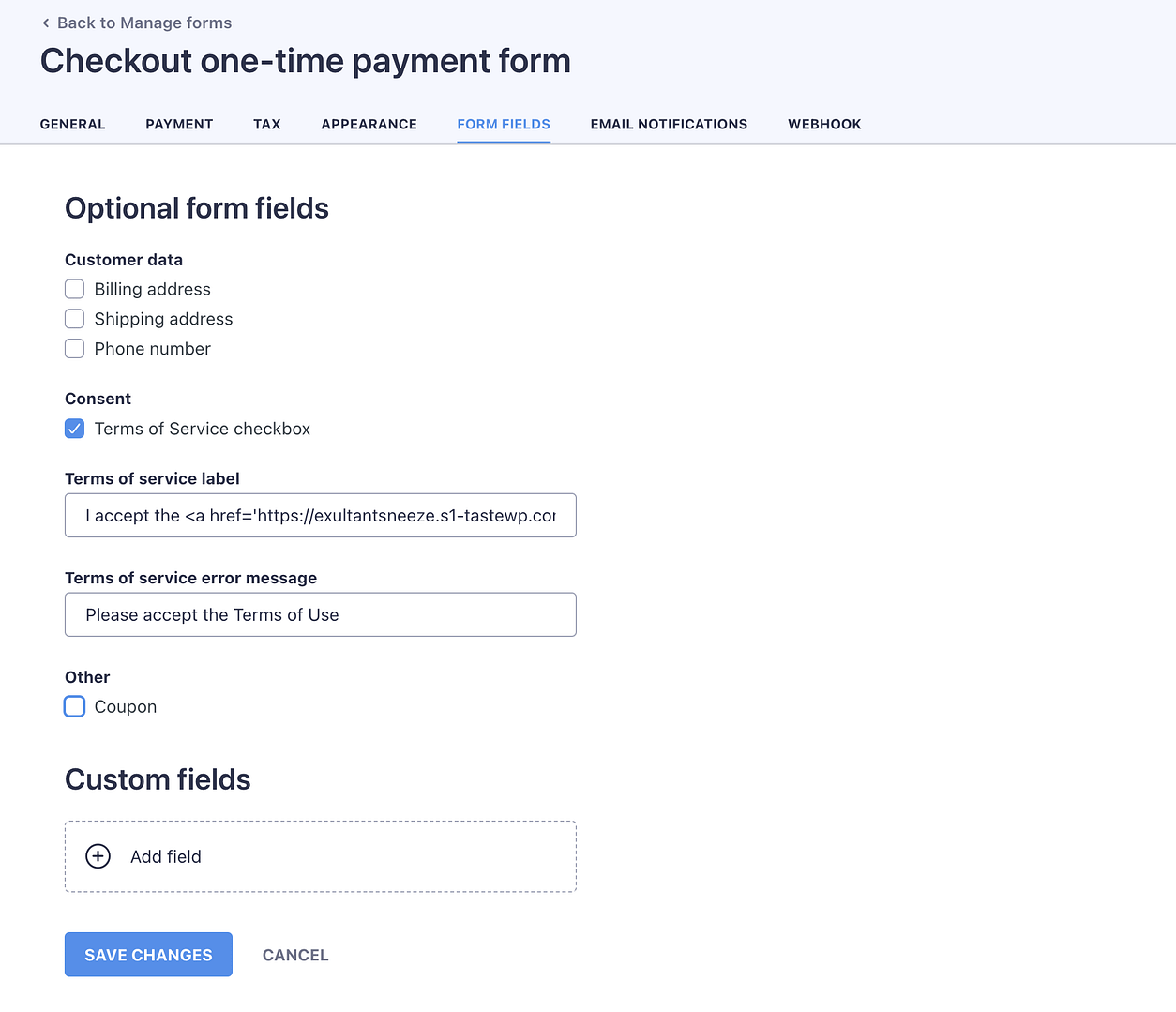
You also have the FORM FIELDS tab. Here you can capture other customer data, such as their billing + shipping address and phone number. You can also add a Terms of Service checkbox or a Coupon field:

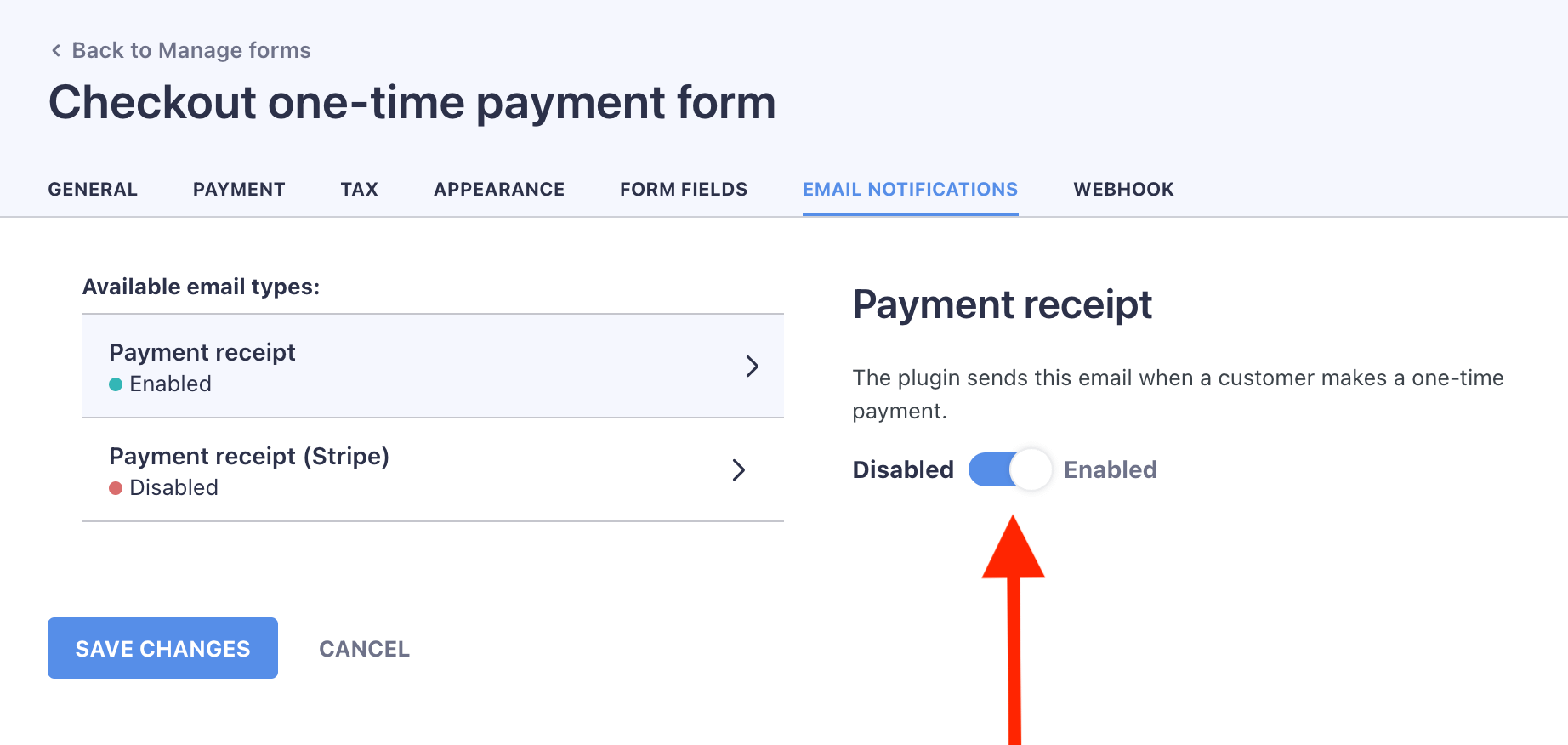
Then there’s the EMAIL NOTIFICATIONS section. Although there are only two options here, deciding whether to enable one or the other (or both) is important.
This is because each type sends out notifications based on different action triggers. For example, only the Stripe option will send a notification if there is a failed payment, while only the plugin can send an email after a customer’s credit card information is added or updated.
However, the two also have some overlap. For instance, both of them can email receipts for one-time payments.

This knowledge base article has a full breakdown and should help you make a decision.
Finally, if you’re a developer and you’re interested in using webhooks to customize your payment forms, then you can read this extensive knowledge base article on the topic.
6. Insert the form into a page or post
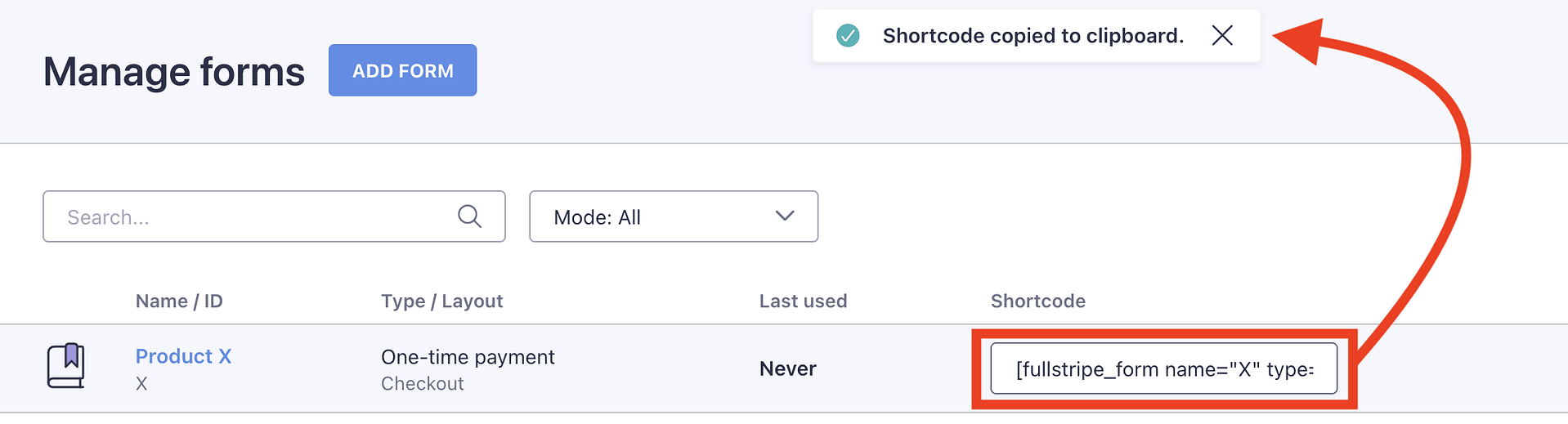
After you finish creating and customizing your form, click SAVE CHANGES. This will redirect you to a list of your forms.
Hover your mouse cursor over the shortcode box and click it. It will automatically copy the shortcode to your clipboard:

Then go to either Pages → All Pages or Posts → All Posts (depending on where you want to insert the form). Find the page or post and click on Edit.
This will bring you into the WordPress block editor.
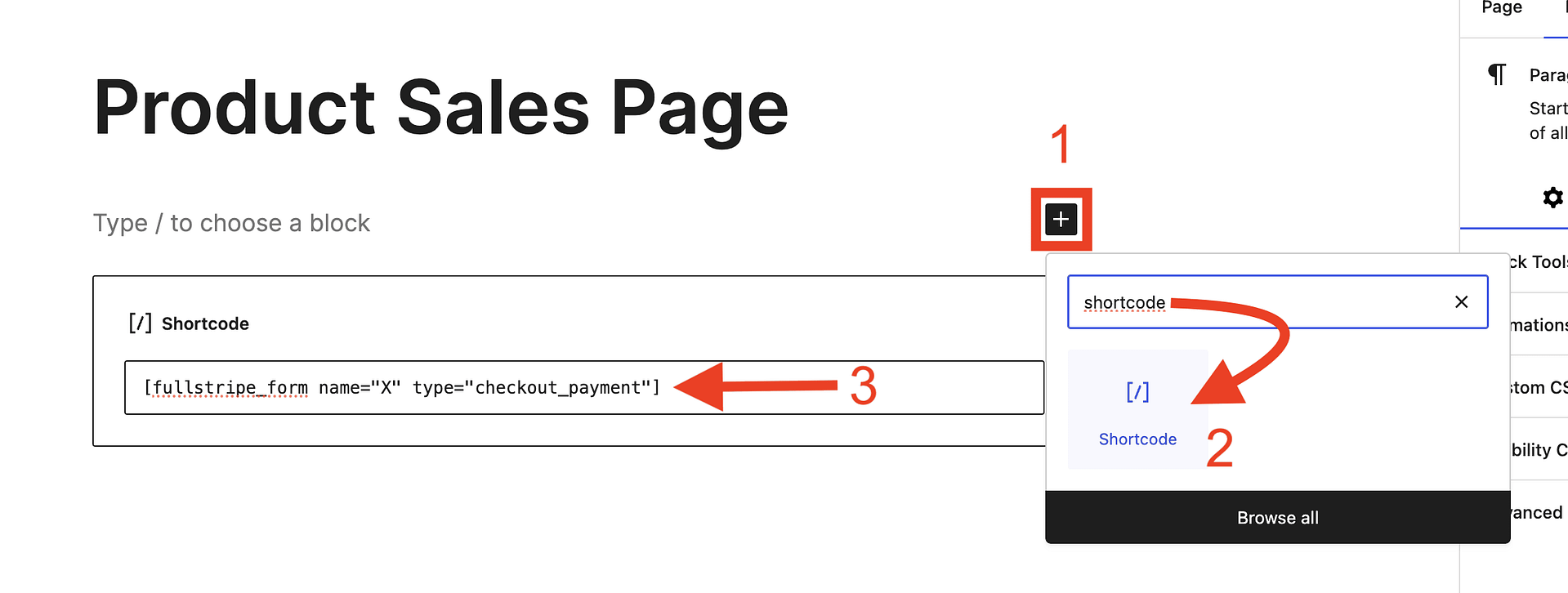
Find the area of your page/post where you wish to add the form and do the following:
- Tap the + icon to open up the block search box.
- Type in shortcode.
- Select the shortcode block.
- Paste the payment form shortcode into the block (command + v on Mac or ctrl + v on Windows):

7. Test and adjust or test and go live
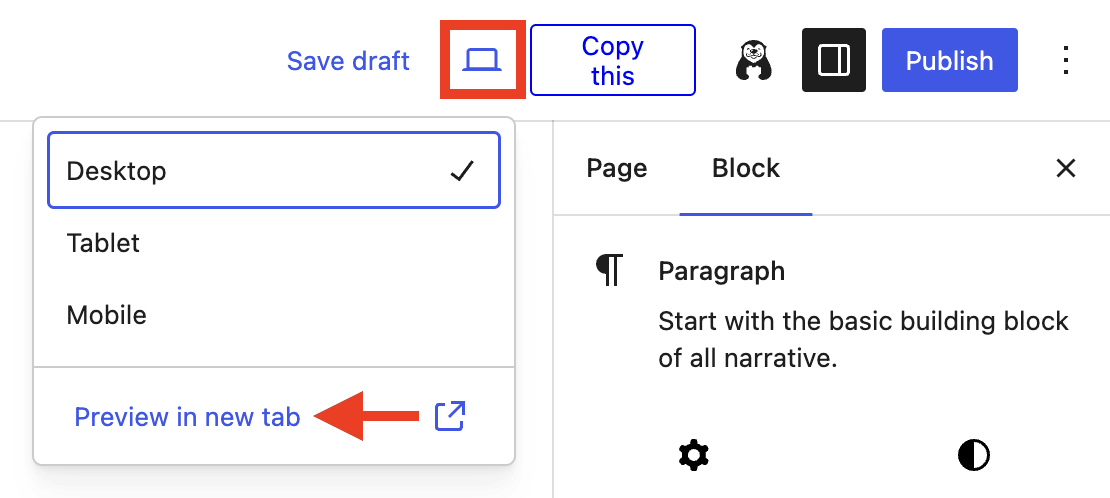
With your shortcode added, it’s time to see what it looks like on the frontend of your website. Tap on the preview / view button on the top right:

As you can see, because I chose the Checkout layout style earlier, the presentation is rather simple:

Clicking on the Make payment button, redirects you to Stripe, where the actual checkout and payment takes place:

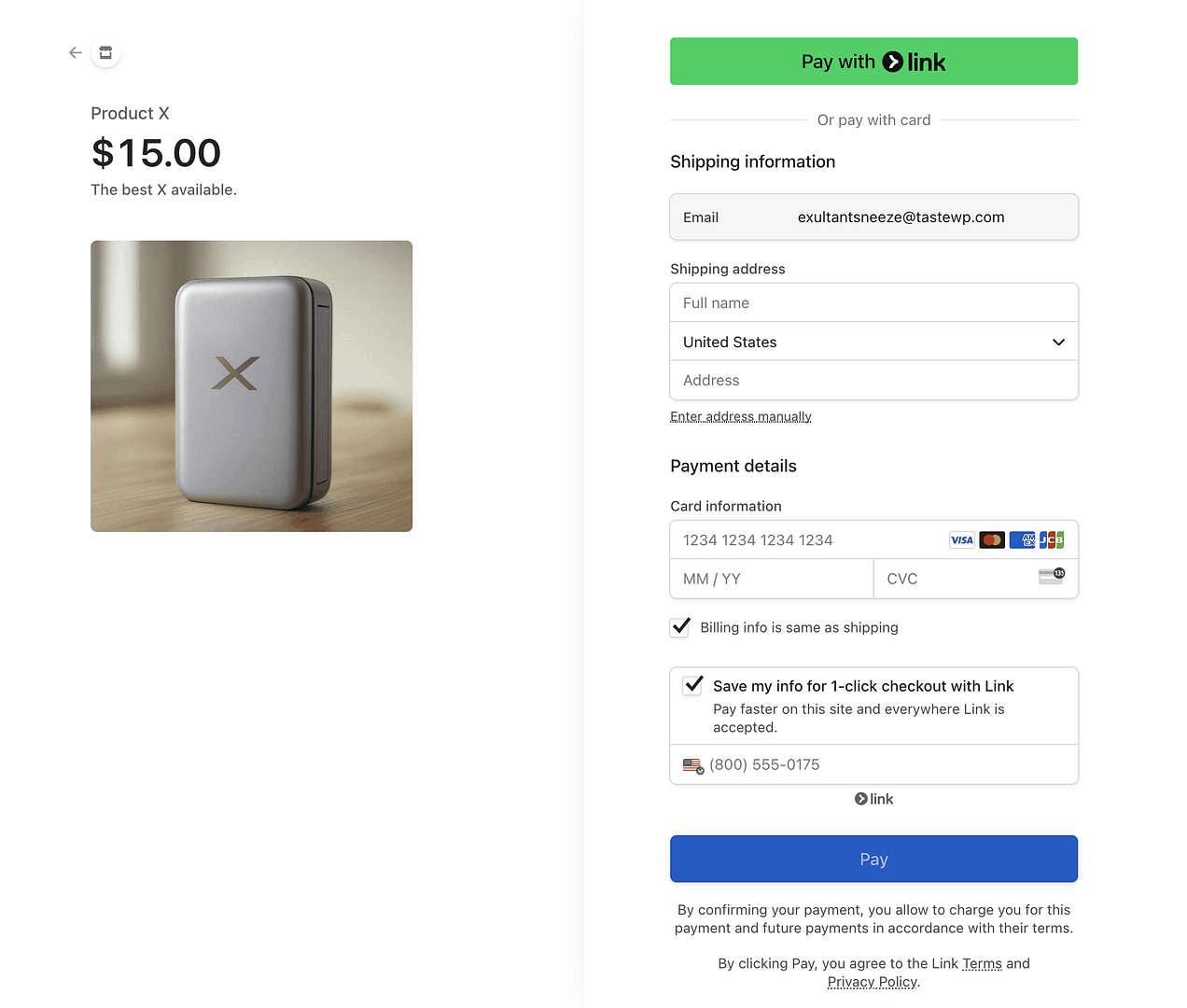
If you’re curious, had I chosen the Inline layout style, the frontend would look like this instead:

Assuming you are satisfied with everything, you can go back into the block editor and click Save on the top right. This will make your payment form live and you can start selling your product(s) – without WooCommerce! 👏🏻
Final thoughts 💭
That wasn’t too bad, was it?
A bit laborious perhaps, but it’s important to keep in mind that most of the “hard labor” is only when you are first setting everything up. Once you have the core settings down and have a feel for where everything is, any additional products you need to add are going to be a breeze.
Not to mention that it’s still faster and easier to set up than WooCommerce.
And unless you have a very extensive ecommerce shop with hundreds or thousands of products, it just doesn’t make sense to install a V12 engine on a car that’s going to be traveling 30 miles / 50 kilometers per hour. It’s much more efficient to go with an alternative like WP Full Pay. That’s just my opinion of course, but I think you’ll agree that it’s reasonable.
Do you have any questions on anything I covered here? If you get stuck on any step in the process, just leave a comment below and I’ll be happy to help you out.





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!